Home > TypeScript Vs JavaScript: What are the Differences?
Today, it’s impossible to ignore these two languages at the heart of modern development. But between the legendary flexibility of JavaScript and the strict static typing of TypeScript, the choice isn’t so obvious. In this article, we will untangle the real differences between JavaScript and TypeScript: typing, error detection, performance, maintenance, learning curve…
You’ll discover the strengths and limitations of each language, and more importantly, when to choose one over the other. Ready to find the technology best suited to your needs? Let’s dive in!

The major difference between these languages lies in how they manage types 🛠️.
What is a type in programming? A type, in programming, describes the nature of a piece of data, like a text, a number, or a true/false value. It tells the language how to handle this data.
TypeScript checks variables before execution, whereas JavaScript adapts types dynamically during runtime. This distinction directly impacts error detection and code organization. Which one should you choose for your web projects? It all depends on your priorities regarding flexibility and strictness.
By explicitly declaring types, TypeScript provides a safety net for complex interfaces. Errors related to objects or functions are detected during the development phase — a major asset for large applications. But be careful: this level of rigor can feel restrictive for small, fast modules. To explore how this language enhances the programming experience, check out this analysis: Improve Front-End Quality and Productivity with TypeScript….
Developed by Microsoft, TypeScript extends JavaScript’s capabilities with an enriched syntax. This integration allows code editors to suggest smart corrections, speeding up development. An interesting solution for those looking to sustainably structure their projects. Learn more about TypeScript.
The main difference between JavaScript and TypeScript lies in type management 🛠️.
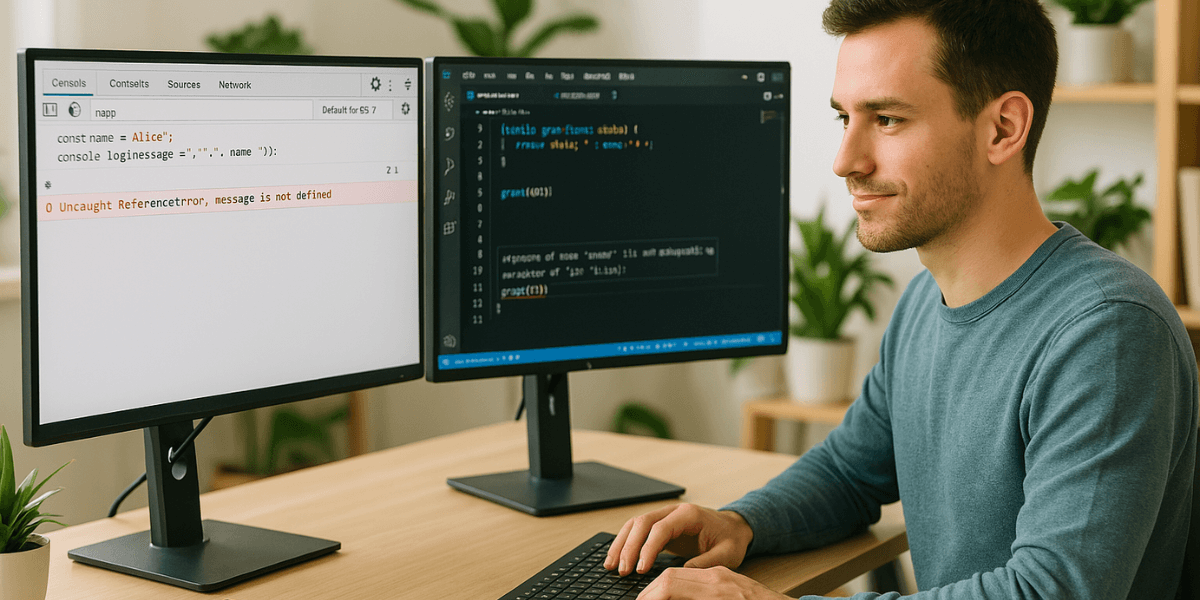
Example:

This fundamental difference has a major impact on the stability, maintenance, and reliability of web projects.
For complex applications, TypeScript often proves to be a highly relevant solution. Its types and modules provide essential structure for large-scale projects. Why choose this server-side programming language? The answer lies in its ability to organize code sustainably over time.
Conversely, JavaScript shines for rapid prototyping 💡. The dynamic nature of the language allows for quick iteration during exploratory phases. A significant advantage when developing complex user interfaces!

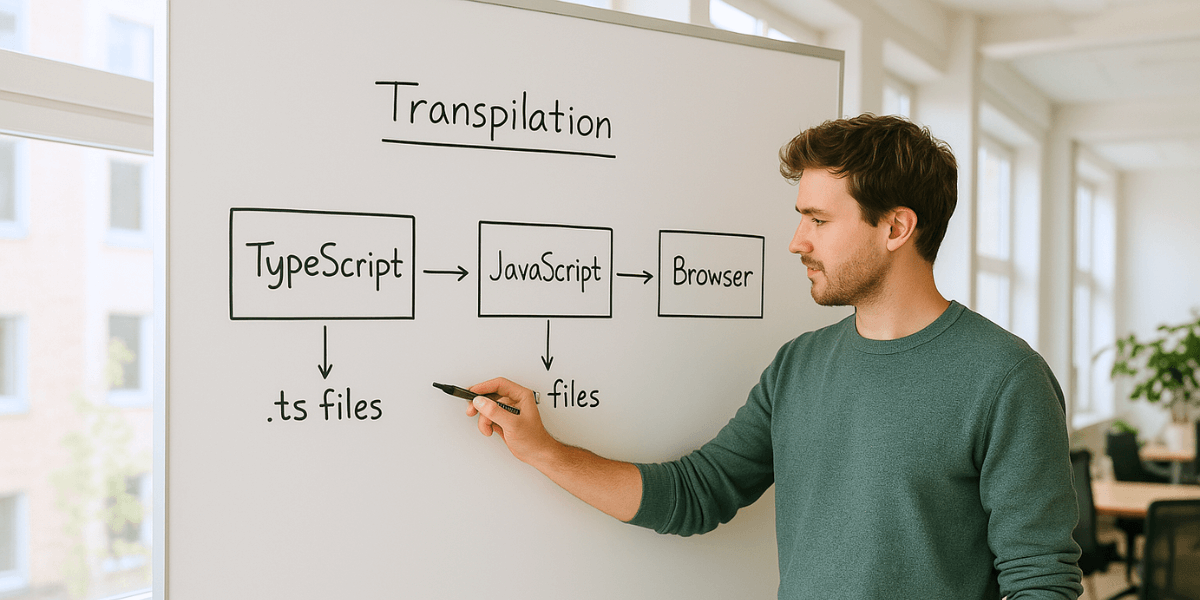
Let’s see how to transform your TypeScript code into JavaScript ready for browsers. This key process is an integral part of modern web development.
This workflow ensures smooth language usage while maintaining compatibility with the existing JavaScript ecosystem.
Take programming interfaces as an example. Transpilation often happens in the background, allowing immediate type error detection 🤔. This approach greatly simplifies the management of complex objects and refactoring. Experienced developers especially appreciate this level of fluidity.
It’s also worth mentioning that this method influences how variables and functions are organized in large applications. A major asset for keeping a clean codebase through multiple iterations!

Unlike JavaScript and its dynamic typing, TypeScript strengthens code reliability with its predefined types. A real advantage for demanding web projects! Did you know the compiler checks every line of code before execution?
In practice, developers gain productivity. No more waiting for execution to hunt down variable or interface errors. The language even offers predefined modules to handle complex cases. However, this rigor requires learning a few additional object-oriented programming concepts.
| Aspect | JavaScript | TypeScript |
|---|---|---|
| When errors are detected | At runtime | At build time |
| Typing | Dynamic, flexible | Static, strict |
| Code security | Less predictable, requires more manual testing | Enhanced reliability from the start |
| Error example | Error detected only during execution | Error detected automatically before execution |
Example:

TypeScript reduces hidden bugs right from the development phase. JavaScript, on the other hand, requires more rigorous testing to secure the application.
Interfaces play a key role in the evolution of codebases. They establish precise contracts between different modules, simplifying future modifications. But how can you optimize their use for a more robust architecture?
Refactoring in TypeScript quickly shows its advantages. Without type checking at runtime, a simple variable error could go unnoticed until deployment. TypeScript offers a practical solution here thanks to its compiler, while preserving the flexibility of the original programming language.
TypeScript integrates seamlessly with JavaScript, especially with React and Angular. This compatibility simplifies your technology choices for ambitious web projects.
With Visual Studio Code, the interface becomes a major asset. Smart autocompletion, instant error detection… These tools turn coding into a true partnership. Dedicated extensions for JavaScript modules further boost efficiency. And you, how do you organize your objects and variables in this type of programming?
Transitioning from JavaScript to TypeScript happens naturally, as a logical evolution of the language. Rather than rewriting everything, you can gradually integrate the type system. A tip? Start by adding type annotations to the main functions of your existing projects. 👌
Advanced concepts like generics become accessible with the right approach. Did you know Microsoft provides online playgrounds to experiment with these features live? As for decorators, they allow you to enrich objects and modules without altering their original structure. For those who want to speed up their learning, this TypeScript training combines both theory and practical, real-world cases.

Once transpiled into optimized JavaScript, the impact on performance remains neutral. This equivalence at runtime is a key advantage of the language. But how can you make sure that the generated TypeScript code rivals native JavaScript 🤔?
In certain specific scenarios, like developing complex interfaces, WebAssembly shows its usefulness. Microsoft is already betting on this technology for high-demand projects. For instance, its use can boost the execution of critical modules.
In terms of performance, TypeScript and JavaScript are on equal footing… once the compilation is complete.
| Aspect | JavaScript | TypeScript |
|---|---|---|
| Execution | Directly in the browser | After transpilation into JavaScript |
| Final code size | Depends on the written code | Sometimes slightly more verbose |
| Runtime speed | Identical | Identical |
| Build phase | Not required | Yes (mandatory transpilation) |
Microsoft’s involvement in the TypeScript programming language plays a key role 🛠️. It’s mainly thanks to their teams that the codebase keeps evolving. But how does this impact developers on a daily basis?
Open-source contributions and certified tools strengthen the language’s ecosystem. In practice, these certifications help standardize best practices around complex objects and interfaces.
An interesting development: the language now offers more intuitive functions to manage variables. This greatly simplifies daily usage, especially on large-scale projects. Further proof that TypeScript is becoming an essential complement to JavaScript in modern programming.

Interest in TypeScript is growing within the tech ecosystem 🚀. This rise reflects a broader transformation in the world of software development. But why is this programming language so appealing to companies and developers? Let’s take a closer look.
In practice, interoperability with JavaScript (the base language of the web) remains a key advantage. TypeScript evolves hand in hand with ECMAScript specifications, ensuring long-term compatibility. Did you know that modern JavaScript projects are now integrating types? This symbiosis allows for creating more robust interfaces while preserving the language’s flexibility.
Hesitating between TypeScript and JavaScript for your project? 🧐 It all depends on the scale of your web project and your team’s skill set. Large organizations often appreciate TypeScript’s type system, while smaller teams sometimes favor the simplicity of JavaScript.
Let’s talk hidden costs: initial setup and training can impact the budget. On the security side, TypeScript detects anomalies as you write the code, while JavaScript reveals some errors only at runtime. Paradoxically, this flexibility becomes an advantage for rapid prototyping!
One important note: TypeScript modules fit perfectly into large projects thanks to their object-oriented structure. In contrast, JavaScript excels at handling dynamic variables without constraints. A matter of programming philosophy!
TypeScript or JavaScript, which one should you choose? The answer mainly depends on your projects and your needs. For robust applications, TypeScript clearly stands out. Don’t hesitate to explore its static typing: you might just discover a web development world where your code becomes… almost predictable!

| Criteria | TypeScript | JavaScript |
|---|---|---|
| Typing | Static (types defined at compile time) | Dynamic (types assigned at runtime) |
| Error detection | At compilation, before execution | At runtime, sometimes late |
| Transpilation | Requires transpilation to JavaScript | No transpilation required |
| Code maintenance | Facilitated by the use of interfaces and classes | Can become difficult in large projects without strict structure |
| Project adaptability | Ideal for complex, long-term projects | Ideal for rapid prototypes and lightweight projects |
| Learning curve | Higher (advanced concepts: interfaces, generics) | Quick accessibility, flexible logic |
| IDE support | Autocompletion, error detection, advanced tools (VS Code) | Standard support with possible extensions |
| Ecosystem | Structured frameworks (Angular, NestJS, Next.js with TypeScript) | Lightweight libraries (React, Vue.js in pure JS) |
| Runtime performance | Identical to JavaScript after transpilation | Direct, without additional steps |
| Community support | Large community, supported by Microsoft | Massive community, web history legacy |
| Development costs | Heavier initial setup, requires training | Fast development with no initial overhead |
| Ideal use case | Enterprise applications, long-term maintenance | Simple apps, MVPs, quickly evolving projects |
If you are looking for development speed and flexibility for simple projects or prototypes, JavaScript remains an excellent choice.
However, for complex applications, scalable projects, and easier maintenance, TypeScript stands out thanks to its static typing and robustness from the moment you start coding.
The best choice therefore depends on your goals, the size of your project, and your web development experience. Take the time to assess your technical needs before getting started!
How to gradually migrate a JavaScript project to TypeScript?
Use tsconfig.json with allowJs: true. Gradually rename your files to .ts/.tsx and add types progressively. Use @types/* or create .d.ts files for untyped libraries. Tools like ts-migrate, ESLint, and Prettier help smooth the transition.
How does type inference work in TypeScript, and how can you improve it?
TypeScript infers types based on context. To improve precision, add annotations, use assertions (as), and create interfaces. Type guards and generics also refine the typing.
How to efficiently structure a tsconfig.json file?
Use extends, enable strict mode, configure target and module. Manage files with include and exclude, simplify imports with baseUrl and paths, and enable sourceMap for better debugging.
How to integrate JavaScript libraries without type definitions?
Import them with allowJs: true, or write .d.ts files. Use declare module if needed. First check if types already exist on DefinitelyTyped.
What pitfalls should you avoid with TypeScript?
Avoid overusing any. Missing types on critical functions (e.g., getInitialProps) can cause errors. Enable strict mode and use an IDE with TypeScript support.
Why choose TypeScript for a new project?
TypeScript improves code robustness, readability, and maintainability. It detects errors early, makes project navigation easier, and enhances teamwork.
What are the advantages and limitations of TypeScript?
Advantages: security, productivity, better documentation. Limitations: initial learning curve, sometimes complex configuration, complexity on highly dynamic projects.
Does TypeScript slow down development?
Initially, yes. But in the medium and long term, it reduces bugs, speeds up maintenance, and makes projects more reliable.

ITTA is the leader in IT training and project management solutions and services in French-speaking Switzerland.
Our latest posts
Subscribe to the newsletter
Consult our confirmed trainings and sessions

Nous utilisons des cookies afin de vous garantir une expérience de navigation fluide, agréable et entièrement sécurisée sur notre site. Ces cookies nous permettent d’analyser et d’améliorer nos services en continu, afin de mieux répondre à vos attentes.
Monday to Friday
8:30 AM to 6:00 PM
Tel. 058 307 73 00
ITTA
Route des jeunes 35
1227 Carouge, Suisse
Monday to Friday, from 8:30 am to 06:00 pm.